CASE STUDY
ESPN FIRE Gaming Platform
MY ROLES
- UX/UI Design
- Art Direction
- Product Strategy
- Production
PROJECT INFO
The Fantasy Sports division was looking for ways to increase usage and revenue throughout the year. At the same time we wanted to decrease our age demographic and introduce new players to gaming with casual games that are quick to play. Our casual games we already had were very popular, but all built at different times and on disparate platforms. How could we bring more casual games to market?

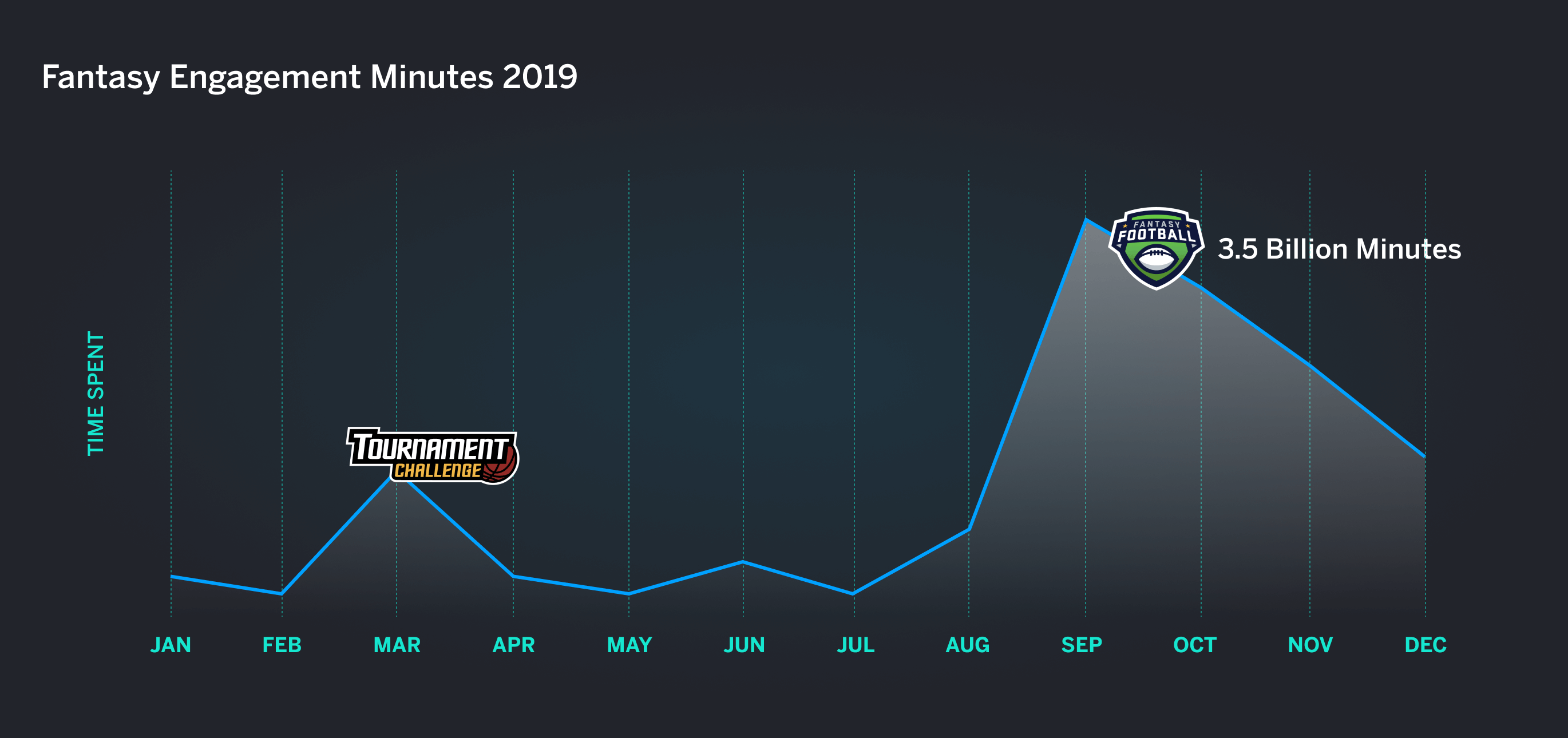
Looking at Our Traffic
ESPN's Fantasy Sports products see an overwhelming amount of traffic throughout the year, but with clear spikes for the Tournament Challenge March Madness game, and peaking in late August and September with the beginning of Fantasy Football, our flagship product. Our goal was to try and create a more steady line of usage by offering games around more sports and events.

Is This A Good Idea?
Although we had a strong intuition that our exisiting players would want these games, along with the success of other pick'em style games like "HQ" that were very popular, we wanted to talk to our target demographic and get their thoughts.
Bentley University in Boston has a robust UX and user research program where they facilitate moderated testing. We spent a couple days there interviewing over 60 teens and twenty somethings. We presented some of our current pick'em offerings and asked them about other ways they occupy time on their phone.
We came away from the testing with strong confirmation that these types of games would appeal to a younger audience, and also picked up other objective data on such things as how long they would expect to take to make their picks for a game.
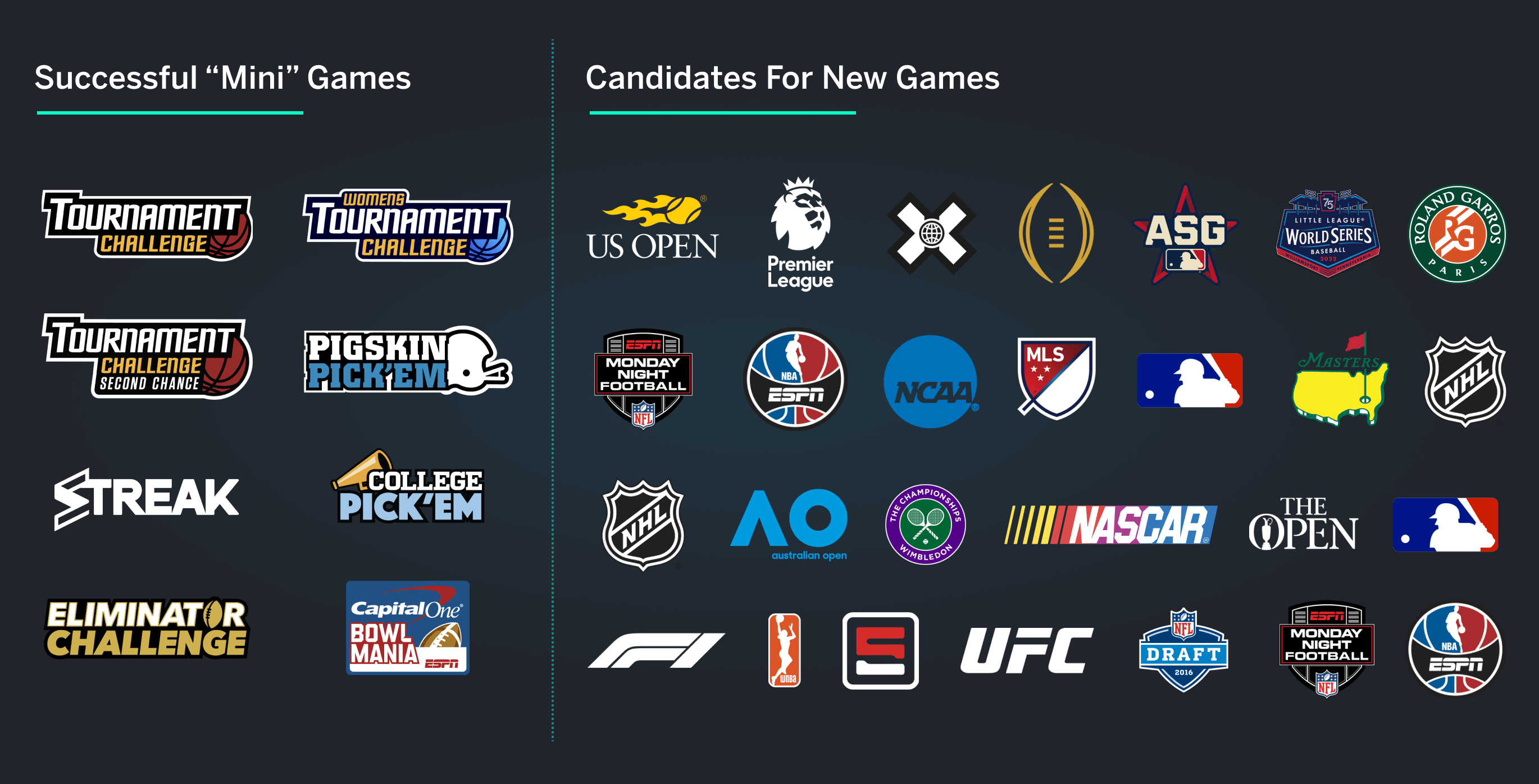
We also took a look at the sports calendar, with a particular focus on events airing on ESPN that we could program games for. We kept these different styles of events in our UX requirements. As there would be one engine powering all of these games, it had to be flexible enough to accomodate different types of questions.

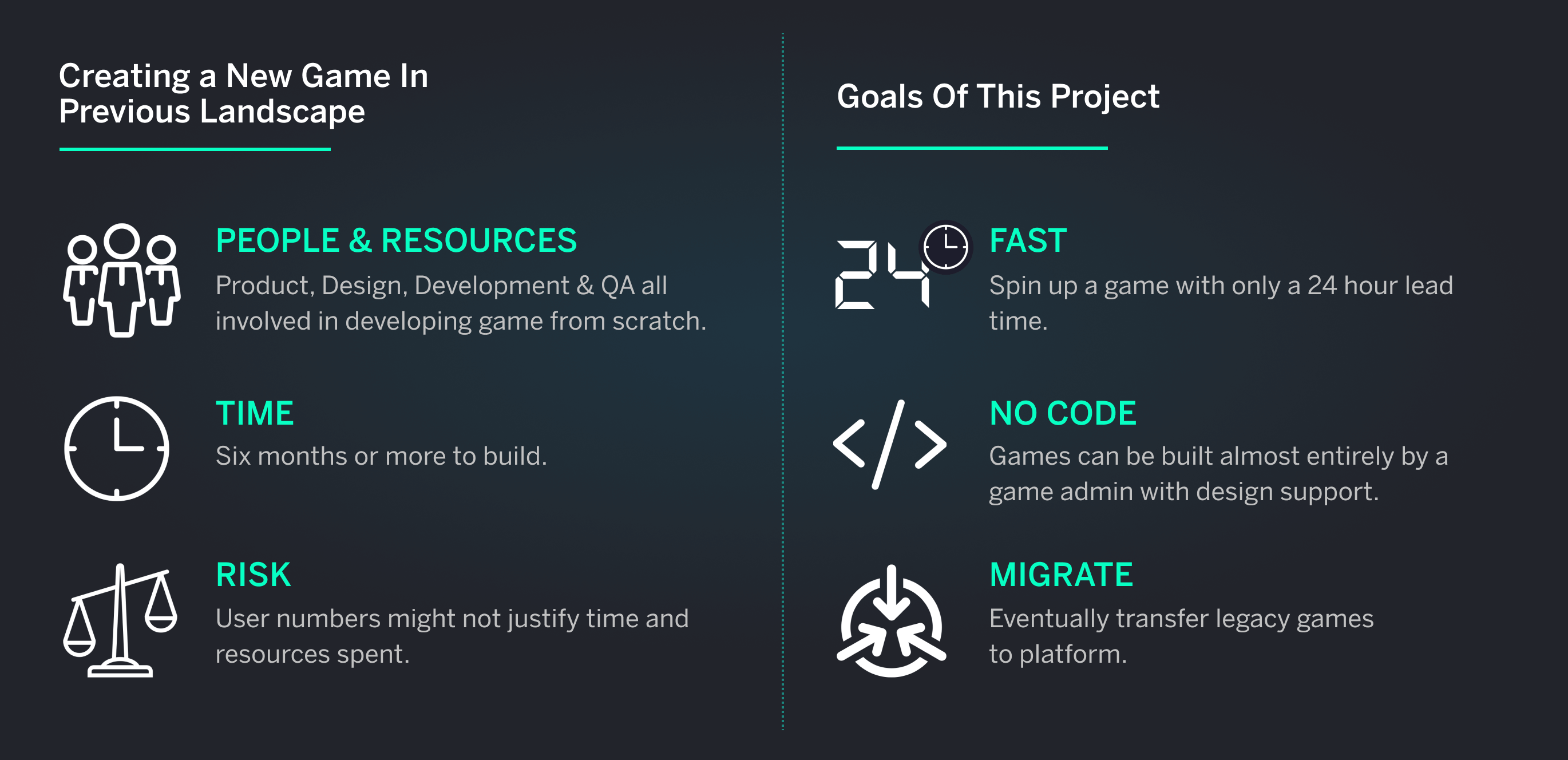
Project Goals
We wanted to address all of the reasons why we didn't have a plethora of "pick'em" games like this already, and set some goals that would be the tenets of what we we're trying to achieve. We would avoid scope creep and compromises at all costs to stay on track to hit these key mission points.

People, Process & Goals As A Manager
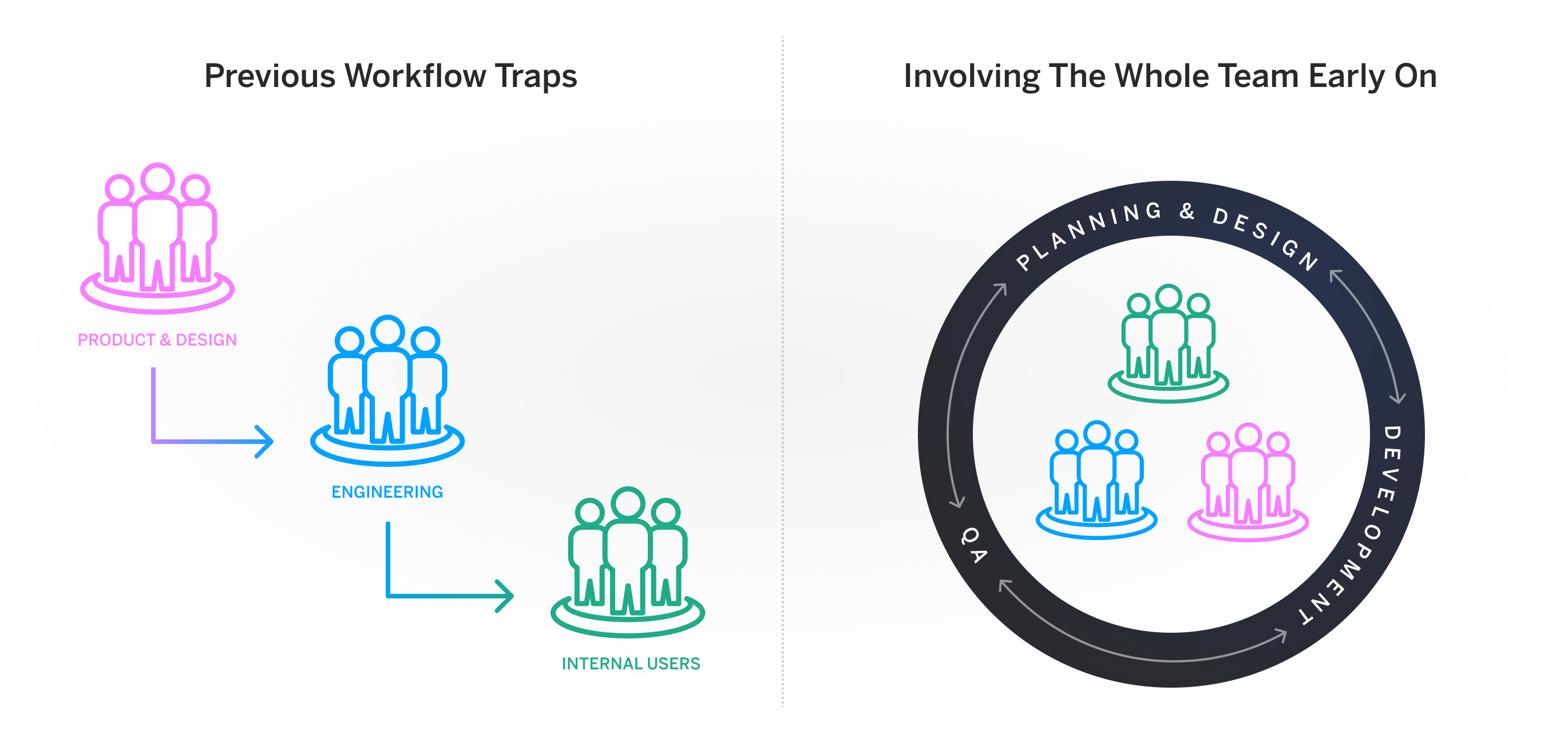
In the past, like many organizations, we were guilty of building things in silos, with maybe just a product manager and a designer completely steering the ship. For this project, we felt the success would hinge on having a series of kick off meetings where we could hear ideas and concerns from engineering, design, product, and most importantly our game admins, who would be the ones using this tool to create the games.
I worked closely with the product and PMO teams to set up these kickoffs and a weekly meeting cadence where we could include key stakeholders and get ahead of potential issues, as well as learning from engineering about new technologies and techniques we could leverage. This got everyone completely invested in the project before any pixel was pushed or direction established. We found out several key things early in the process that would have been huge roadblocks if we took the waterfall approach.

Empowering The Design Team
With this being a ground up project, I wanted to use this as an opportunity to let my designers work on areas of the product they were truly passionate about, and/or disciplines they have had limited exposure to. I'm a huge advocate of organic growth and encouraging designers to step out of their comfort zone, which more times than not promotes this growth.
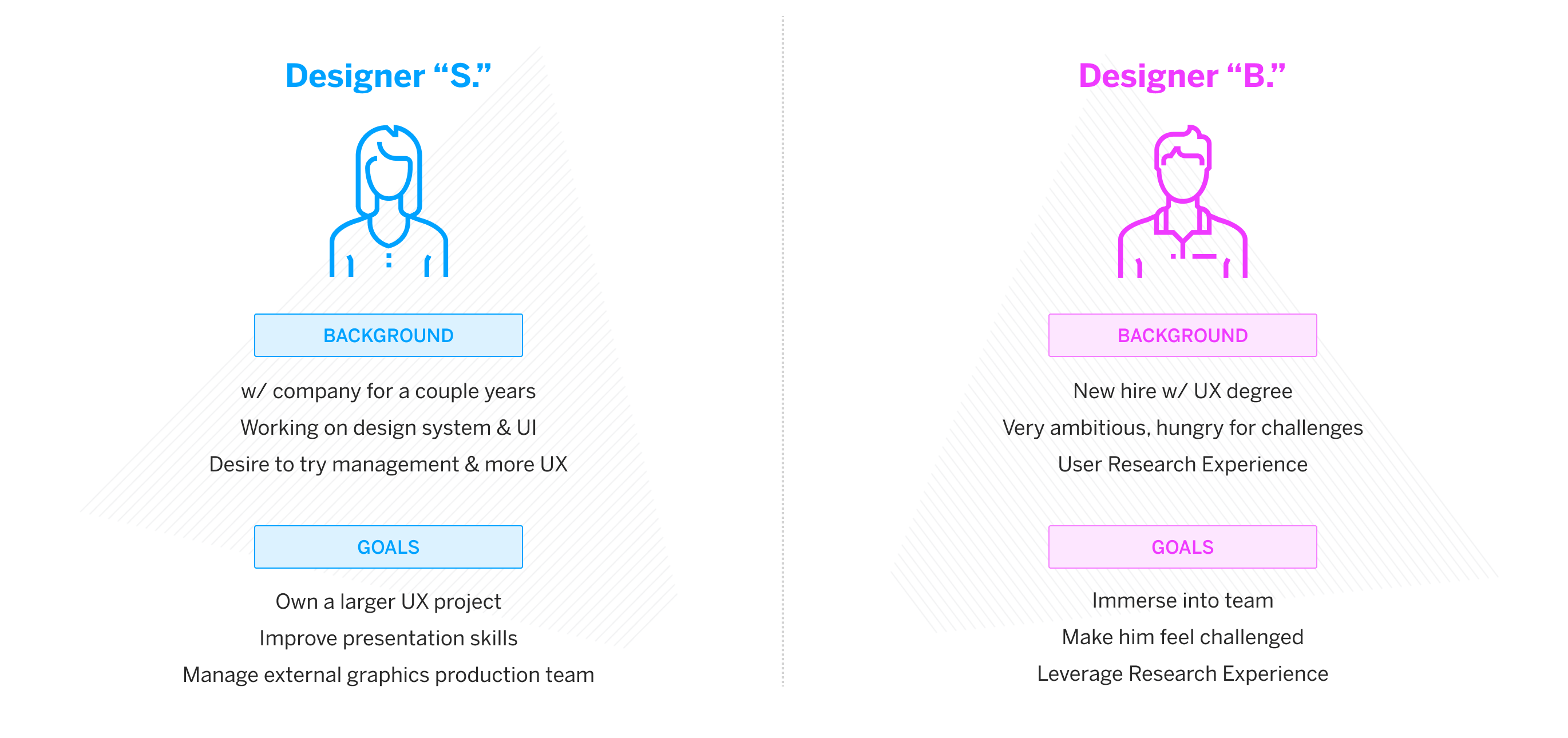
On top of this I also had a fresh UX design graduate starting on the team. He had many offers out of school and I knew he would be in need of a challenge to excite him about working at ESPN, and would be able to succeed with a large task under my guidance.

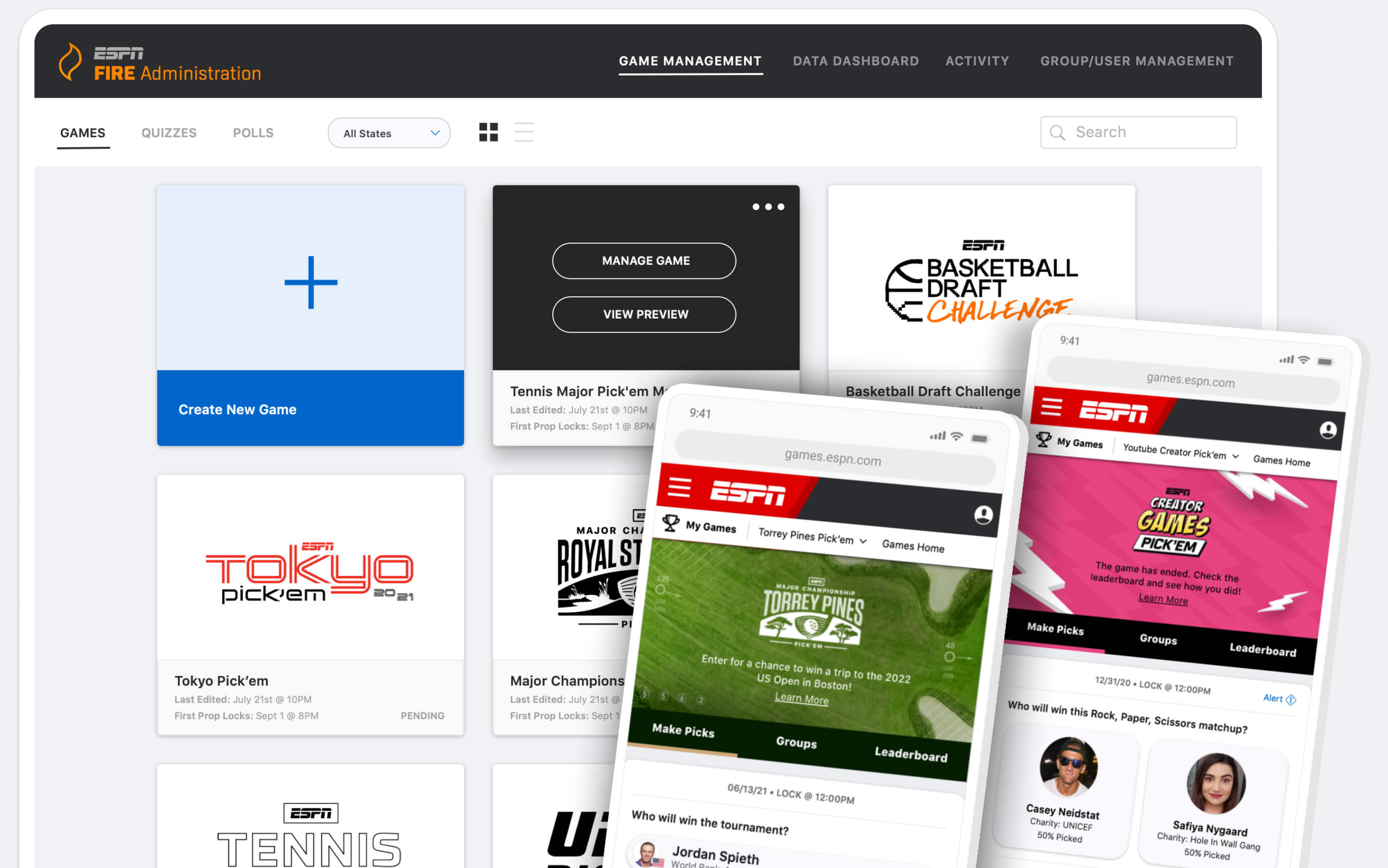
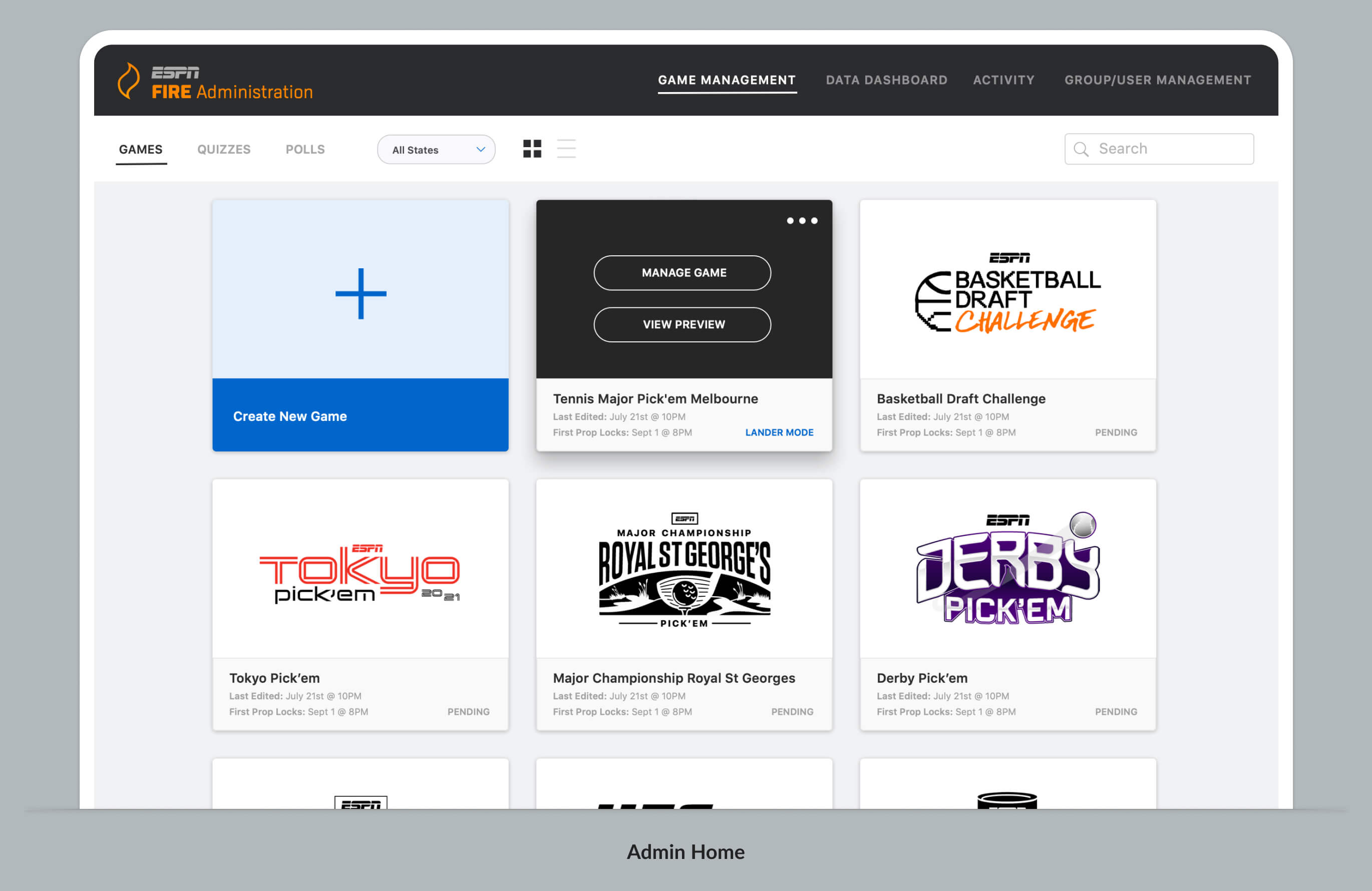
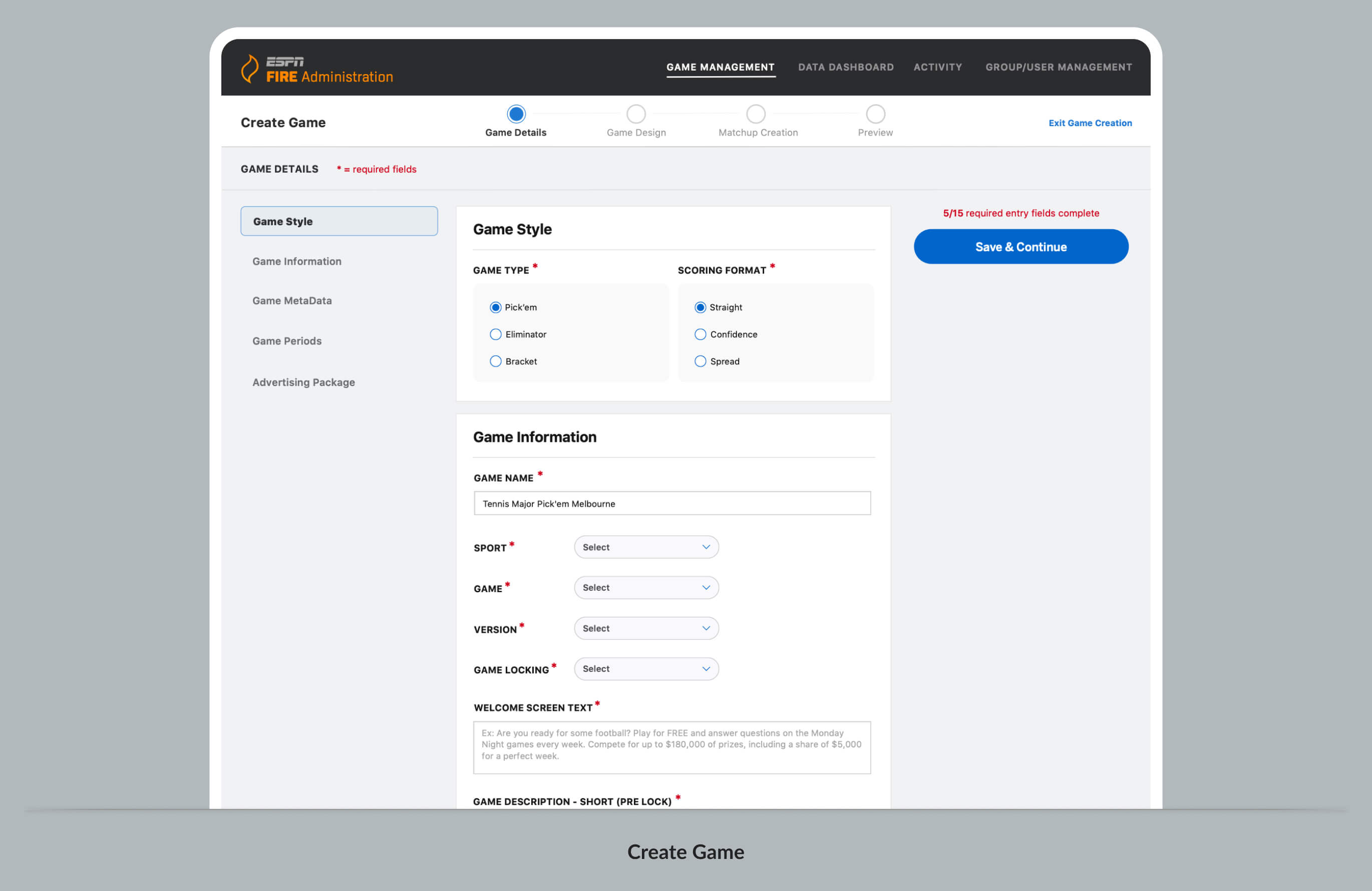
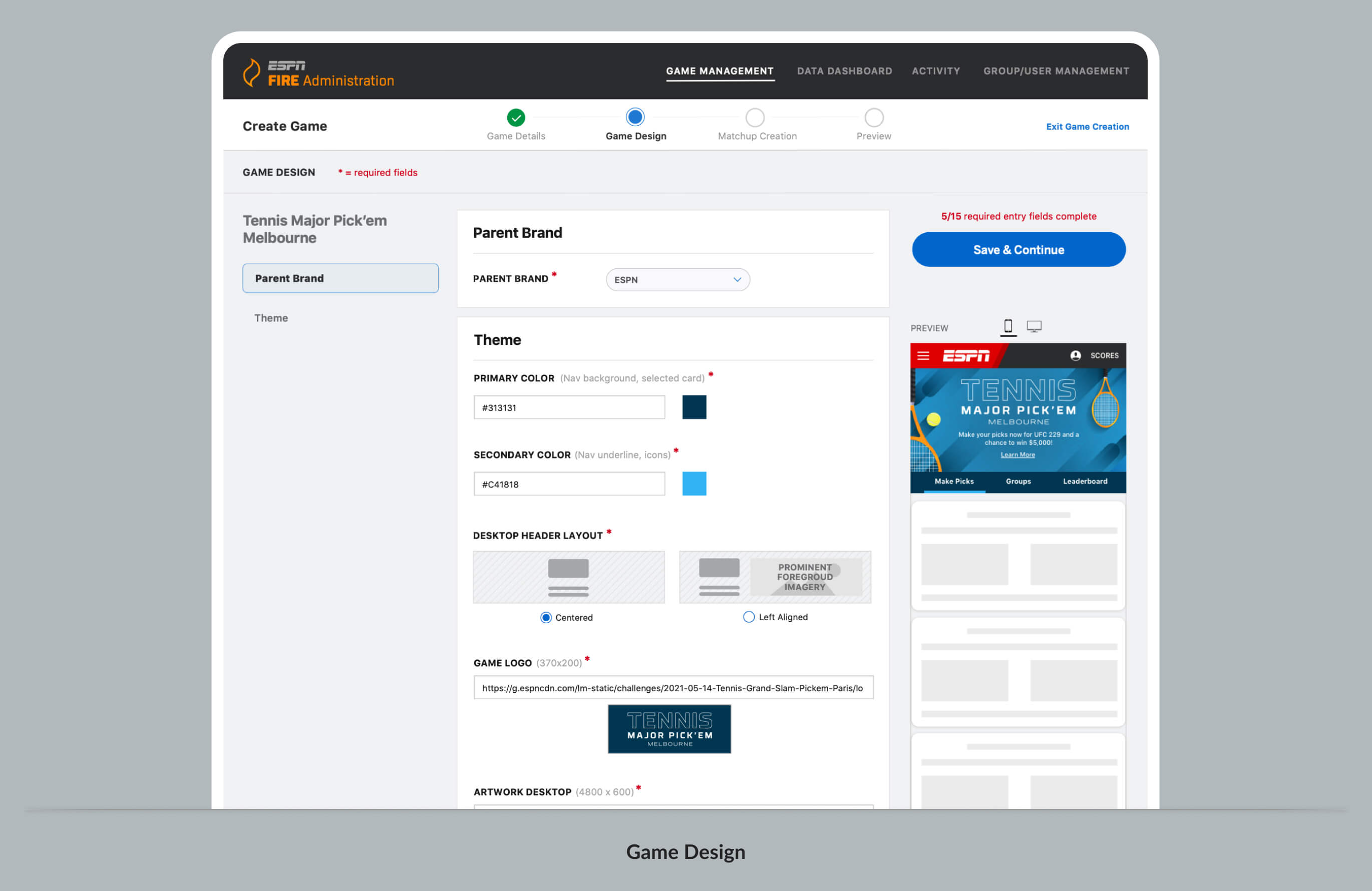
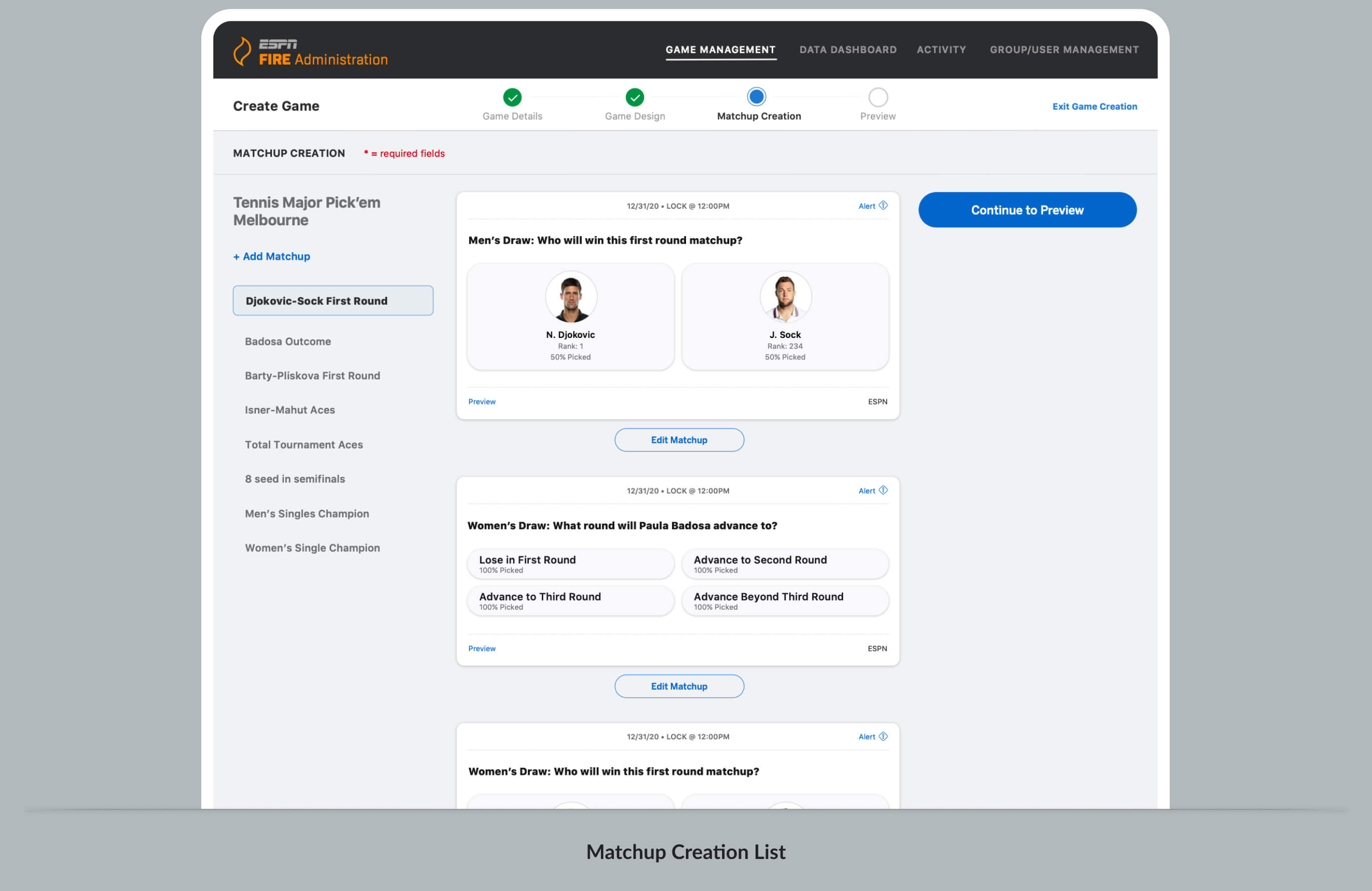
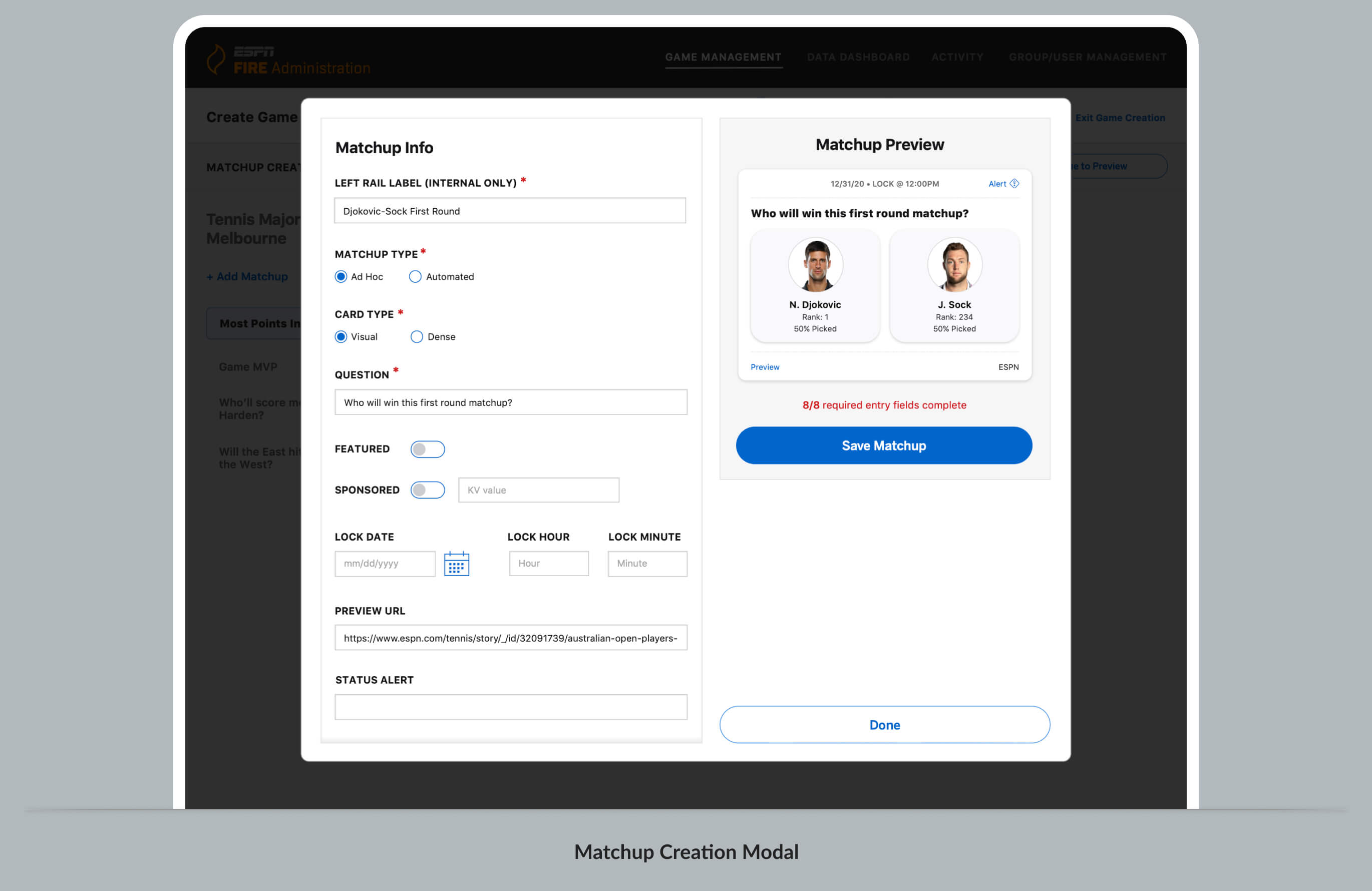
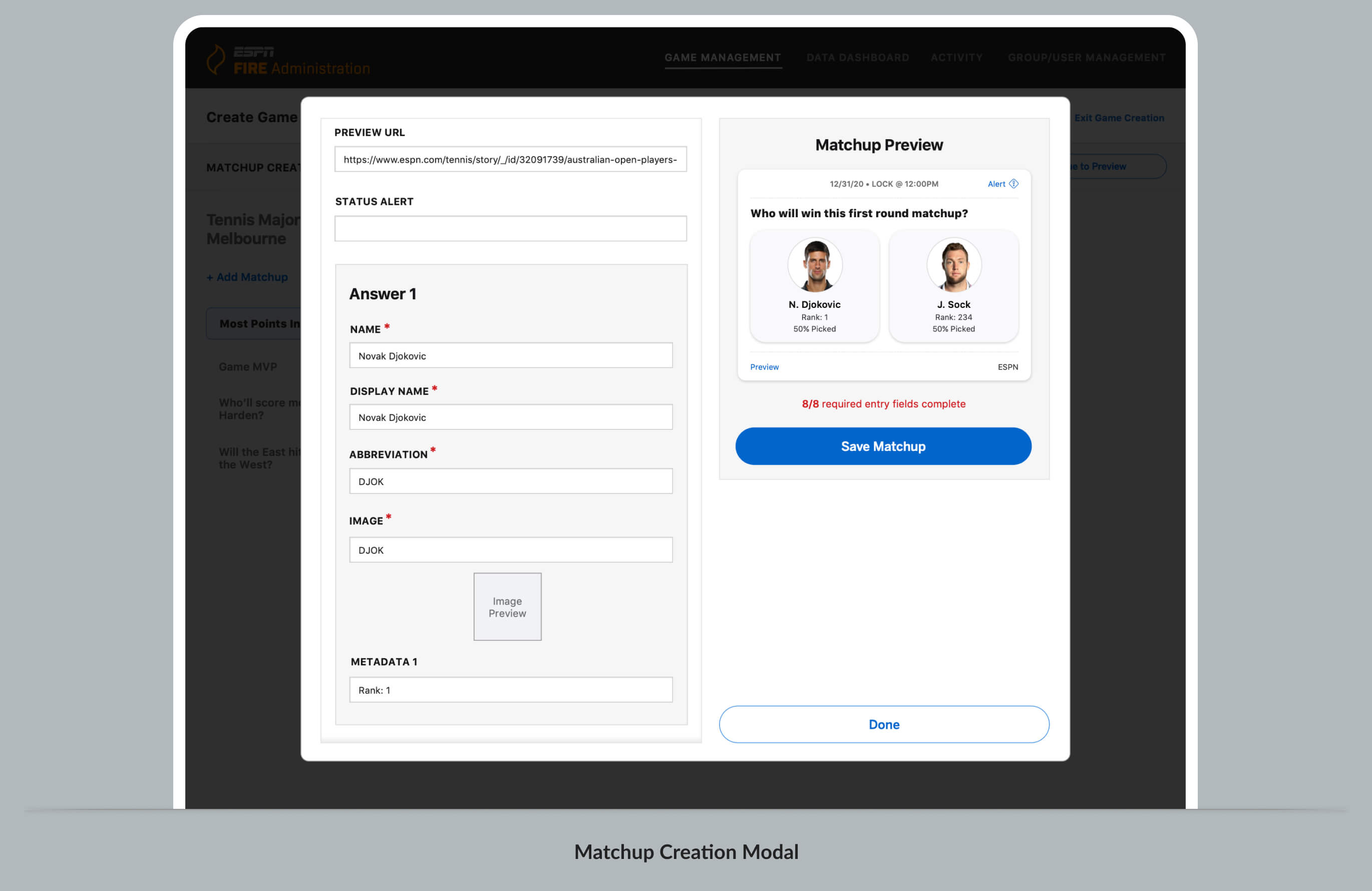
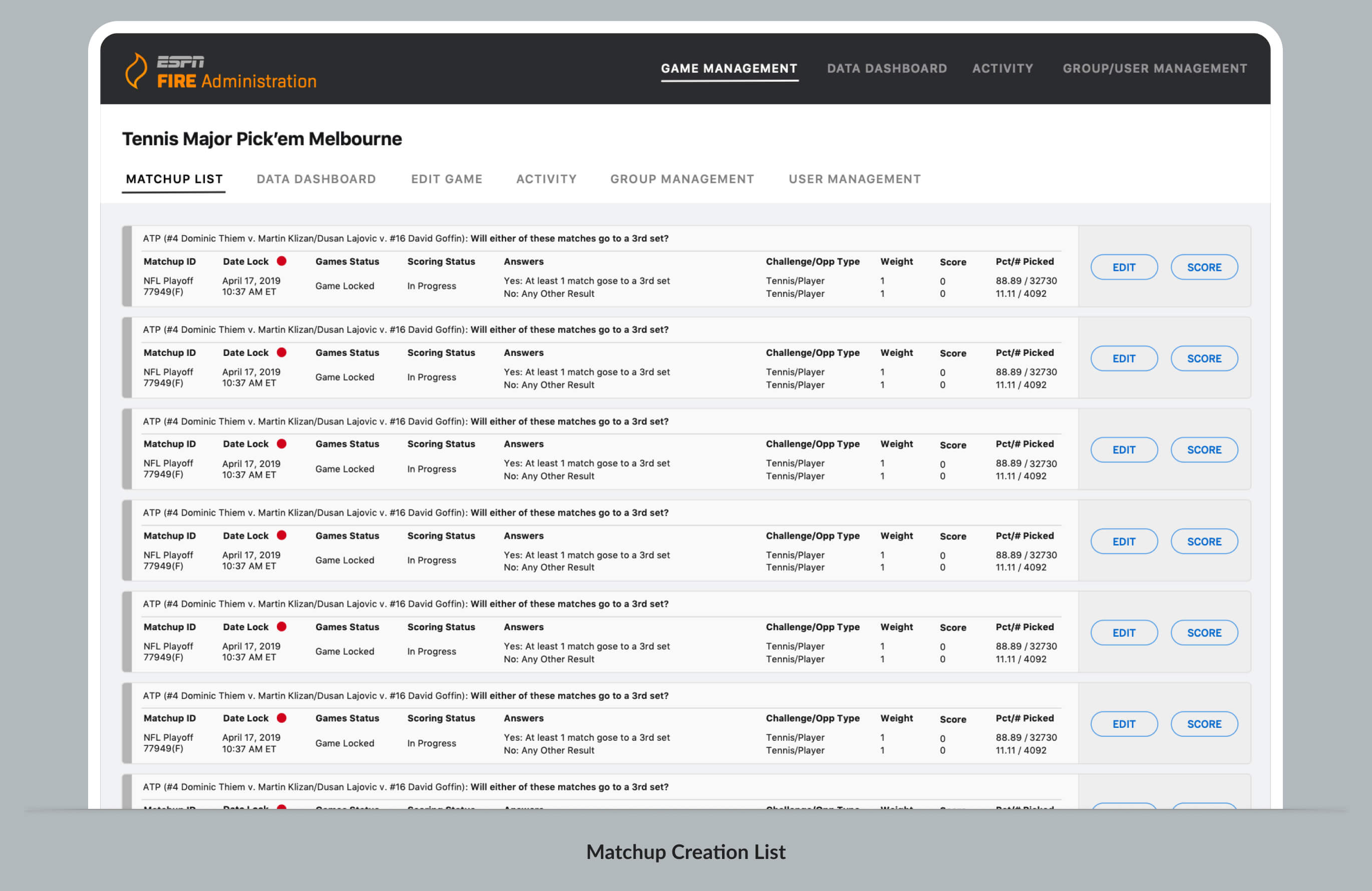
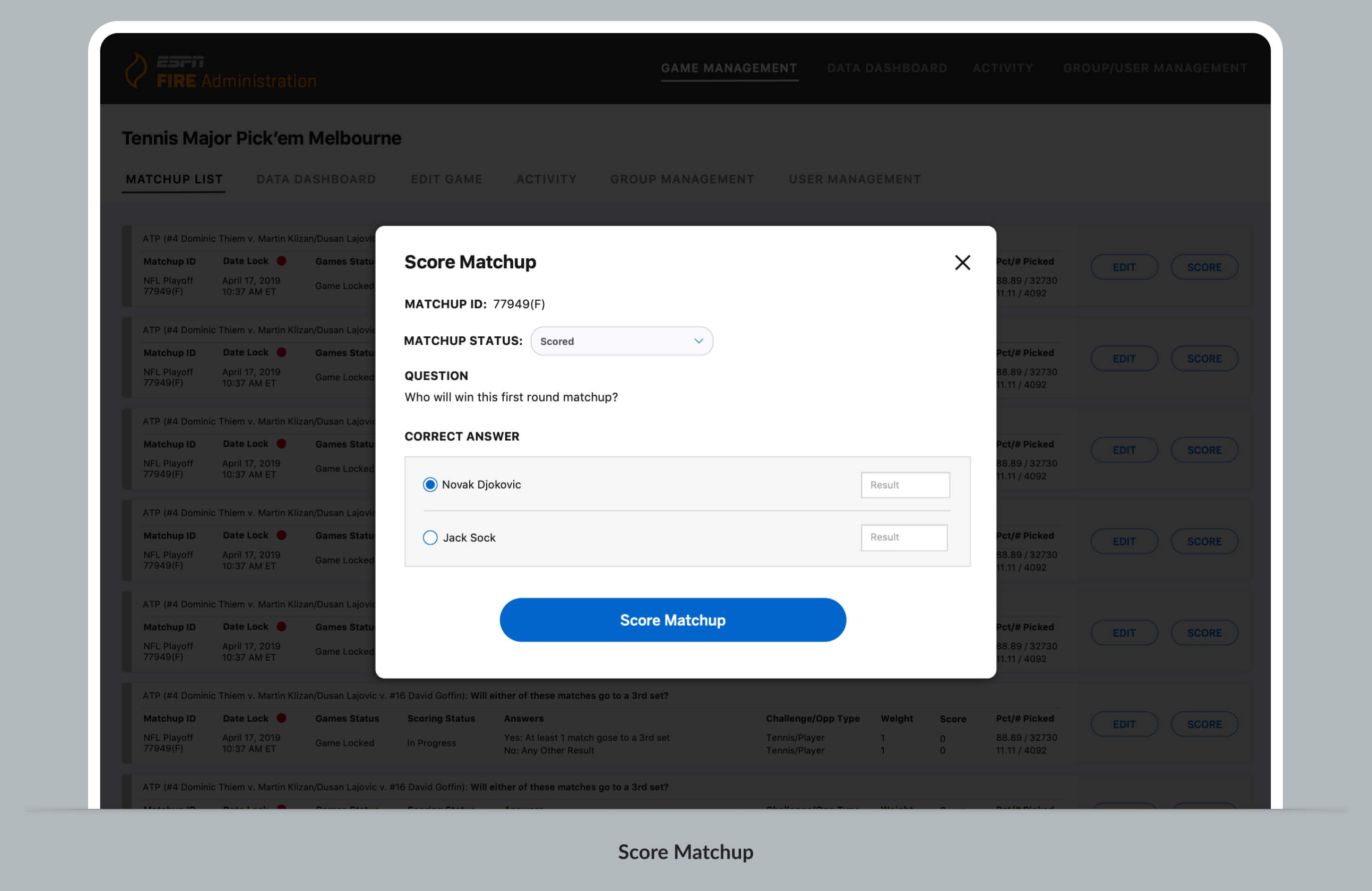
Admin Tool
The admin tool would be the brains of the platform, where games could be created, managed, and scored by our dedicated game administrators. Although an internal tool, we treated our admins as first class customers. Our game admins would sometimes have to spin up a game quickly, make changes at odd hours, and also score it live as results flowed in.
I assigned "Designer B." to take ownership of designing this tool. It presented several UX challenges and collaboration with many dfferent members of the team.
Please swipe the carousel for an example flow of creating and scoring a game.









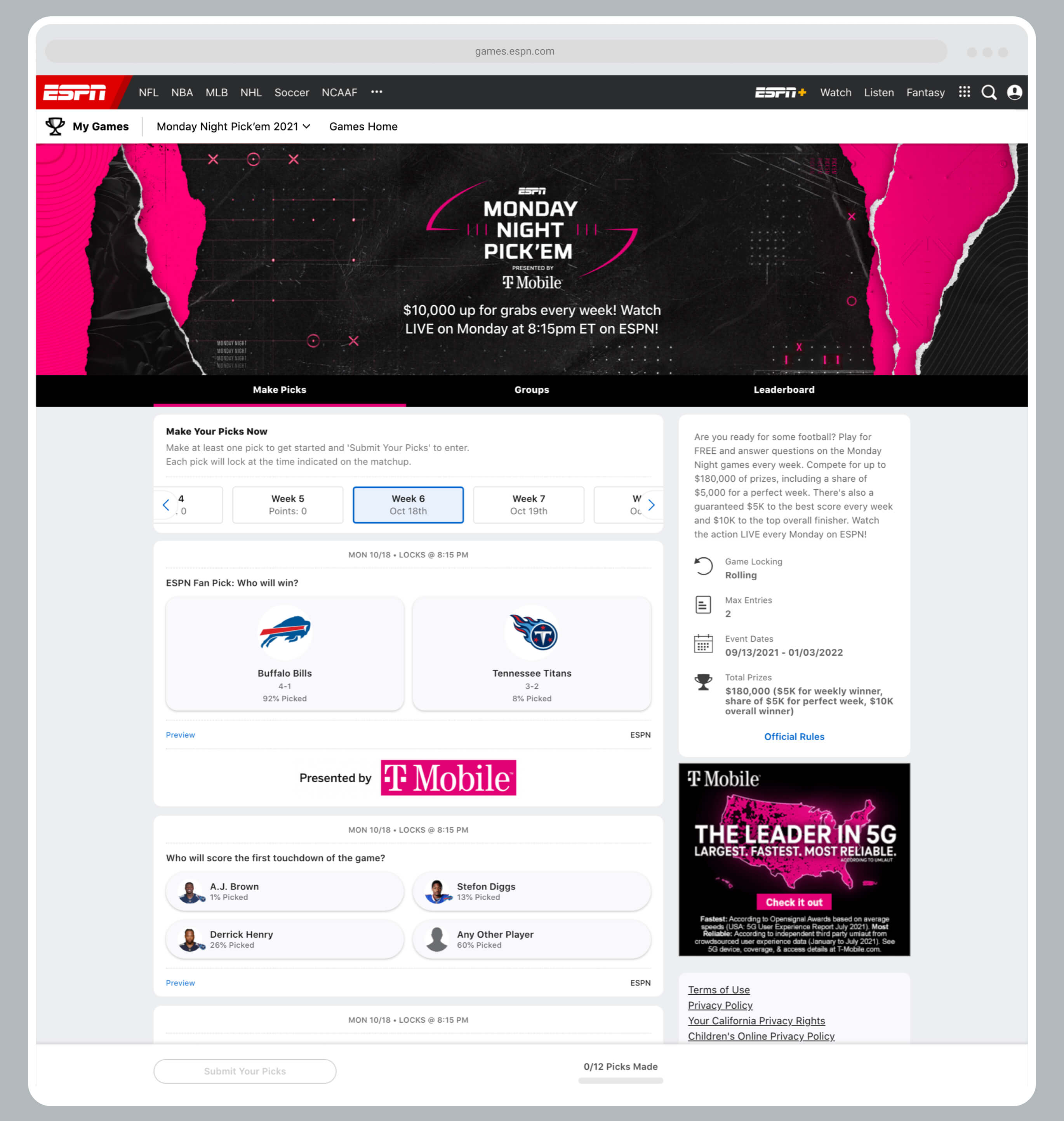
A Completed Game
Below is a fully built responsive web game on desktop. It consists of a fully branded header, sponsorship integration, and the cornnerstone of the game which are the flexible question cards.
This particular game also incorporates the "game period" functionality built into the tool, where you can create questions by week, round, month etc. This adds a lot of flexibility for creating games around longer events.

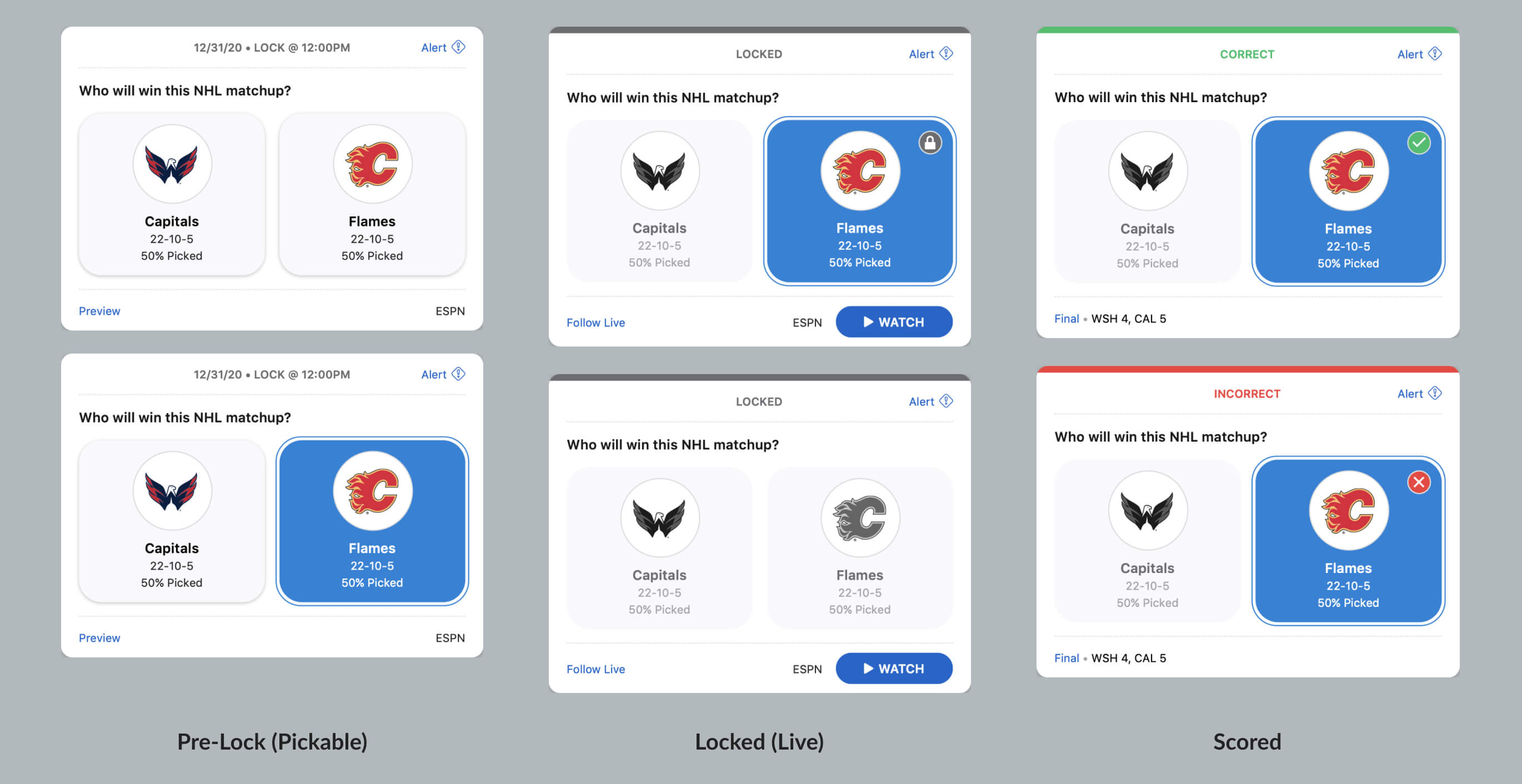
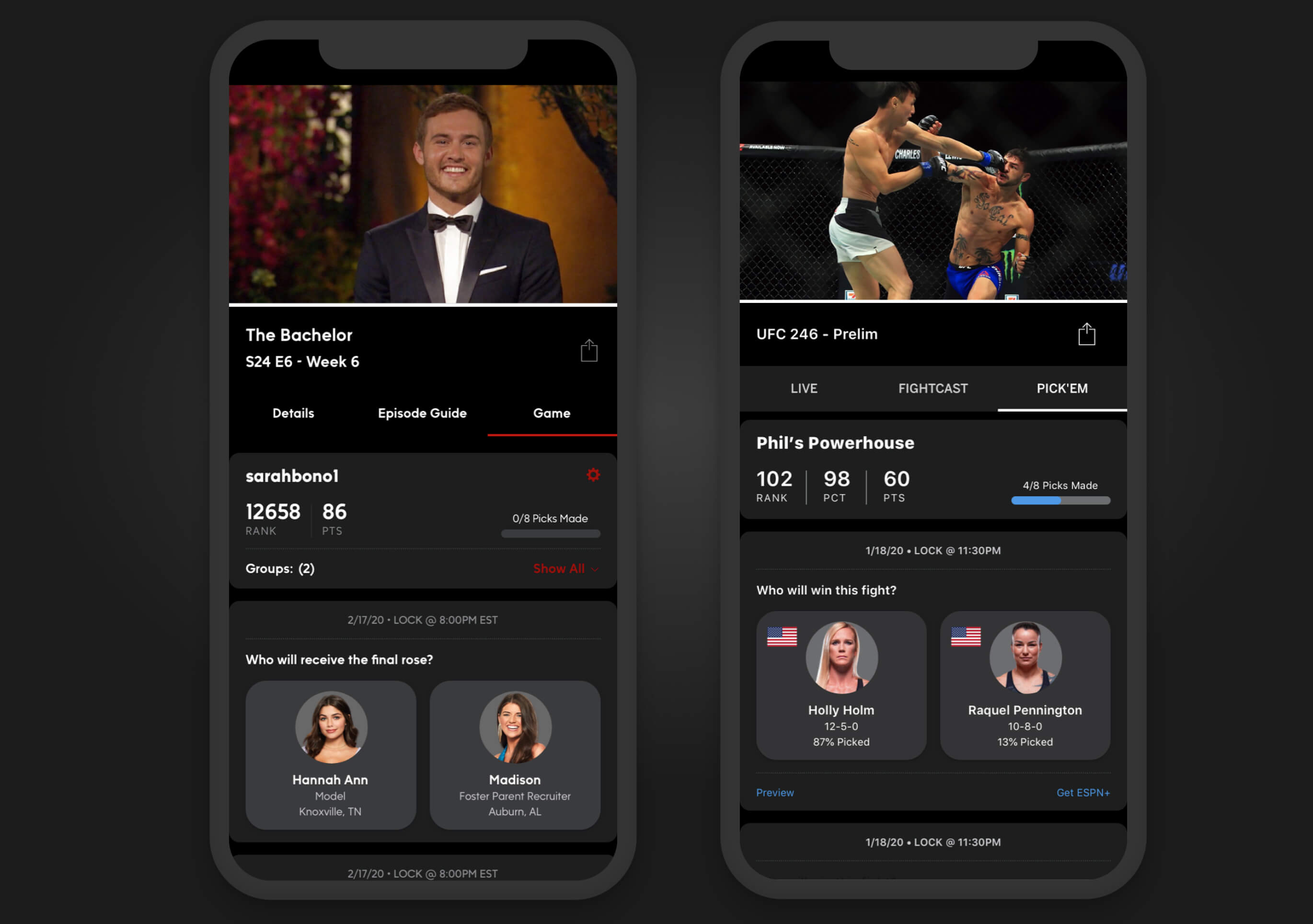
Card System
The card system is the cornerstone of the game and something we spent quite some time getting right. Since it had to work for a game like UFC, and also for team sports like baseball, we launched with a fairly simple design that we knew could accomodate everything easily. These cards are also quite stateful for picking, while the event is happening, and also displaying the results.
With this being ESPN, we also introduced ways the game could tie into consuming more content on our platform. Like researching a potential pick on espn.com, or following your pick by watching it on ESPN+.
"Designer S." took ownership of creating the card system where she gained a lot of experience with game mechanics, statefulness, and business objectives. She also gained experience sharing work with larger groups, as this was a high profile project with interest from many in leadership. As we marketed the game to other segments of Disney, she formed working relationships with the greater Disney org.

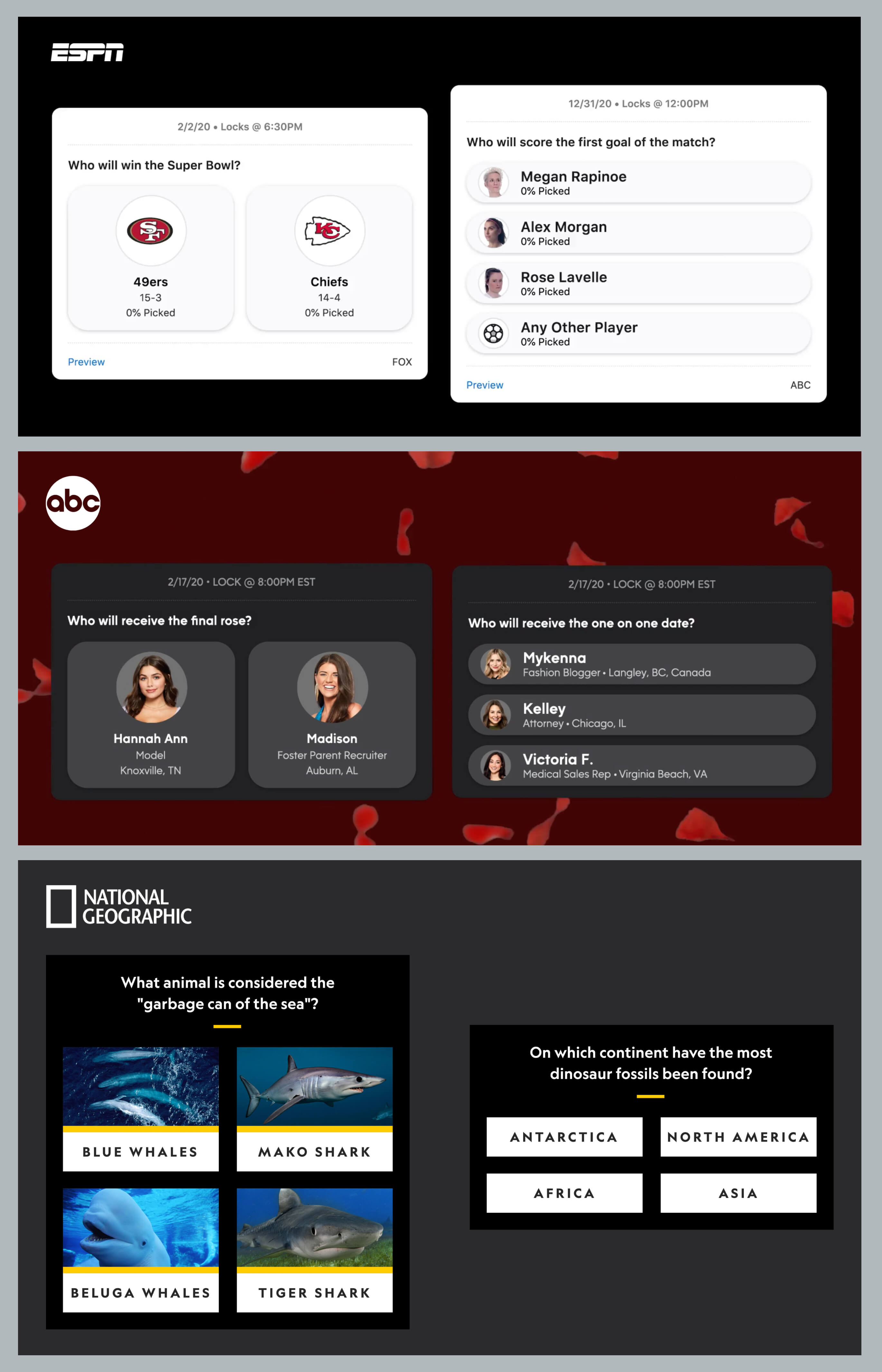
Extending Card System
With ESPN being a child company of Disney, we also designed and built the cards so they could be themed, if our sister companies wanted to use our engine to power games, quizzes, or polls on their sites or apps. This was not a blind decision, as we had several syncs with them to share our progress and get their input as to how they might use the product.

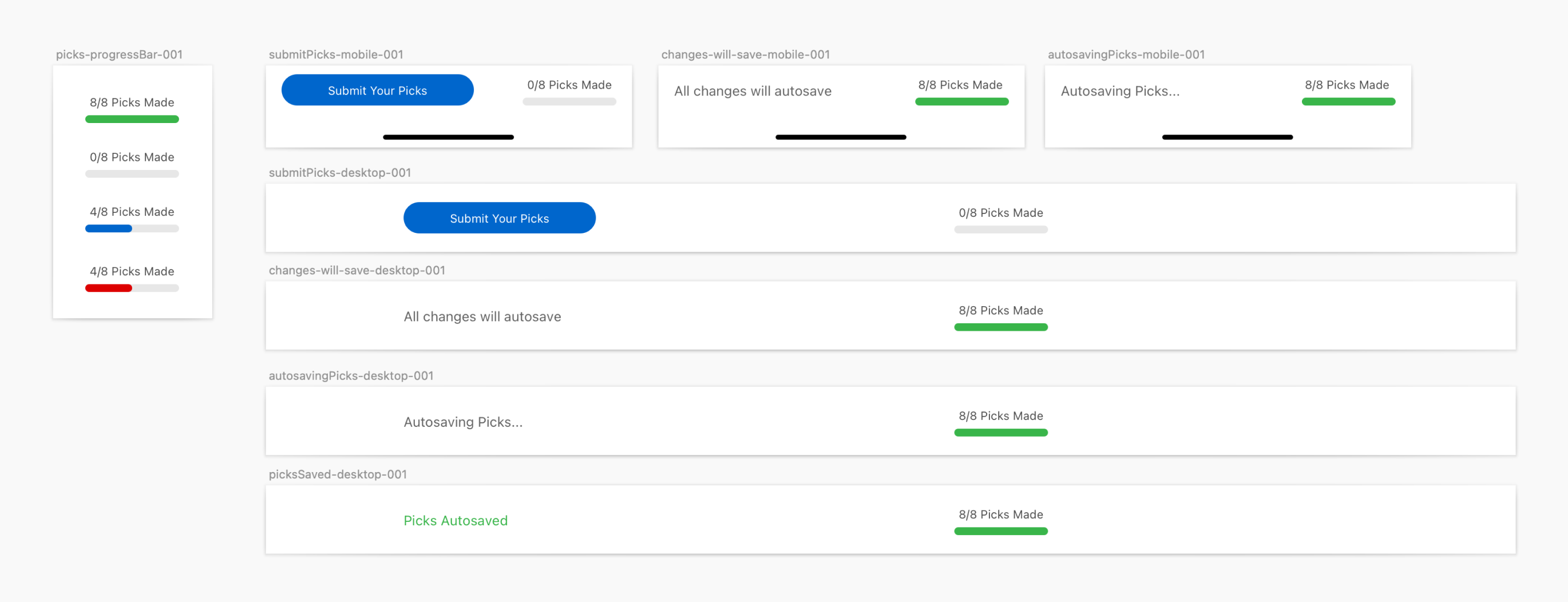
Saving Picks
Although seemingly trivial, a lot of low level thought was put into details like the best system for a user to save their picks. Much was considered like if the user was authenticated or not, legal opt-ins they would be required to acknowledge, and overall expected behaviors. There was also much consideration about what an initial entry should require... making no picks yet, all picks, or some.
Through testing and evaluation we landed on a submit button and a requirement of at least one pick to get you started and engaged in the game. After initial submission and authentication, we would then auto save any subsequent changes, with a clear message to the user what was happening. This proved to be intuitive and easily adopted.

Paying The Bills
Additional revenue was one of the main goals of this project, so we had to provide experiences and packages for sales to offer. Tiers ranged from display ads to "presented by" sponsorships. A highest tier would be a sweepstakes offering where the sponsor could offer a prize in exchange for user data collection. This confirmation modal was built with several flavors to handle these opt-ins, without being too disparate from a game that doesn't collect this.
All of this functionality is available in the admin tool.

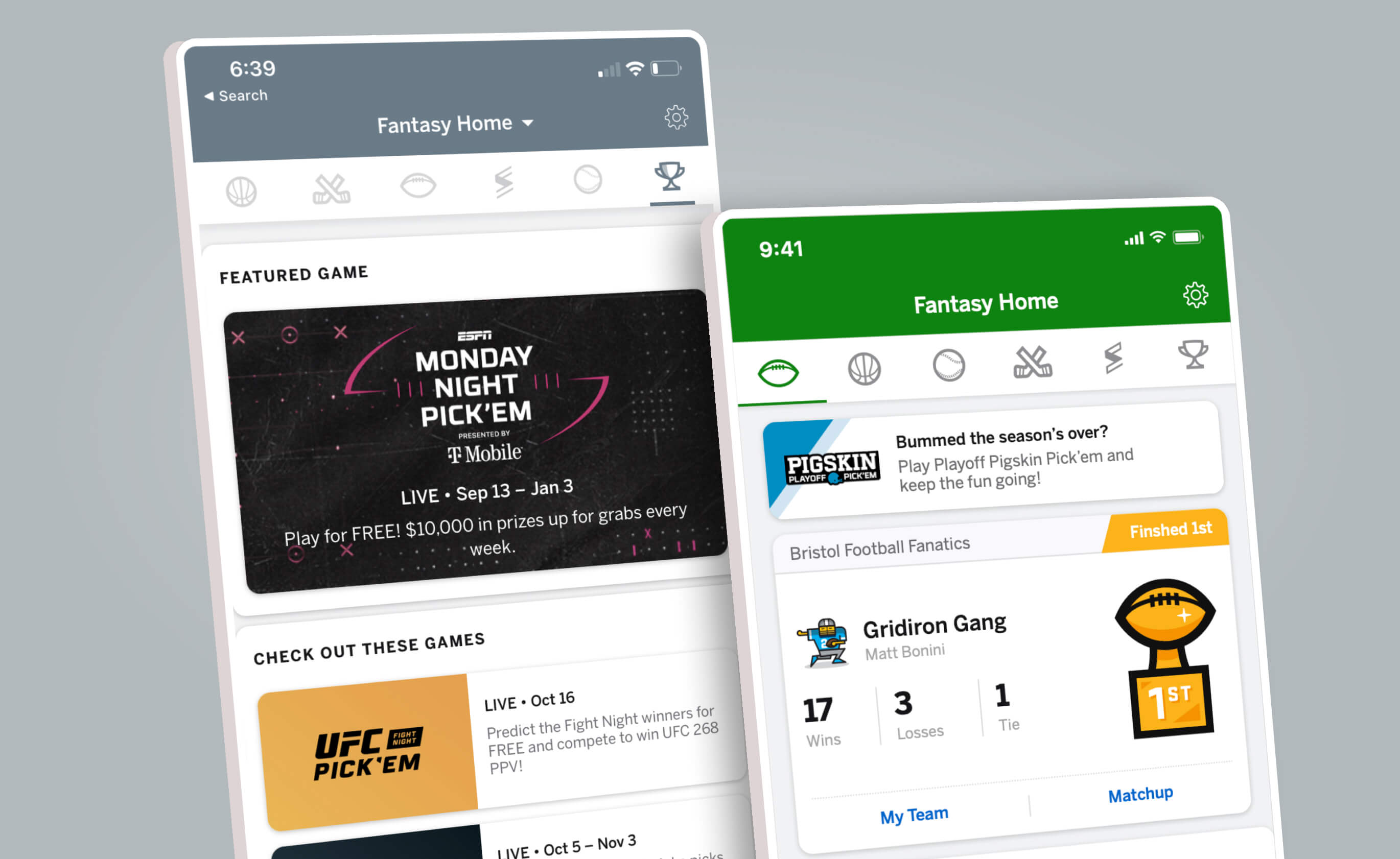
Integrations
As we built more and more of these games, it was was necessary to create a home for them in the Fantasy app, where new ones could be found and progress of current games could be tracked.
We also designed new cards to advertise games at opportune times. For example, if you play Fantasy Football which only lasts throught the regular season, we offer you our pick'em game for the playoffs.

Video Player Integration
Watching programs and games is the core business of Disney Media properties. We built the game modularly so you could drop in gameplay underneath portrait video.

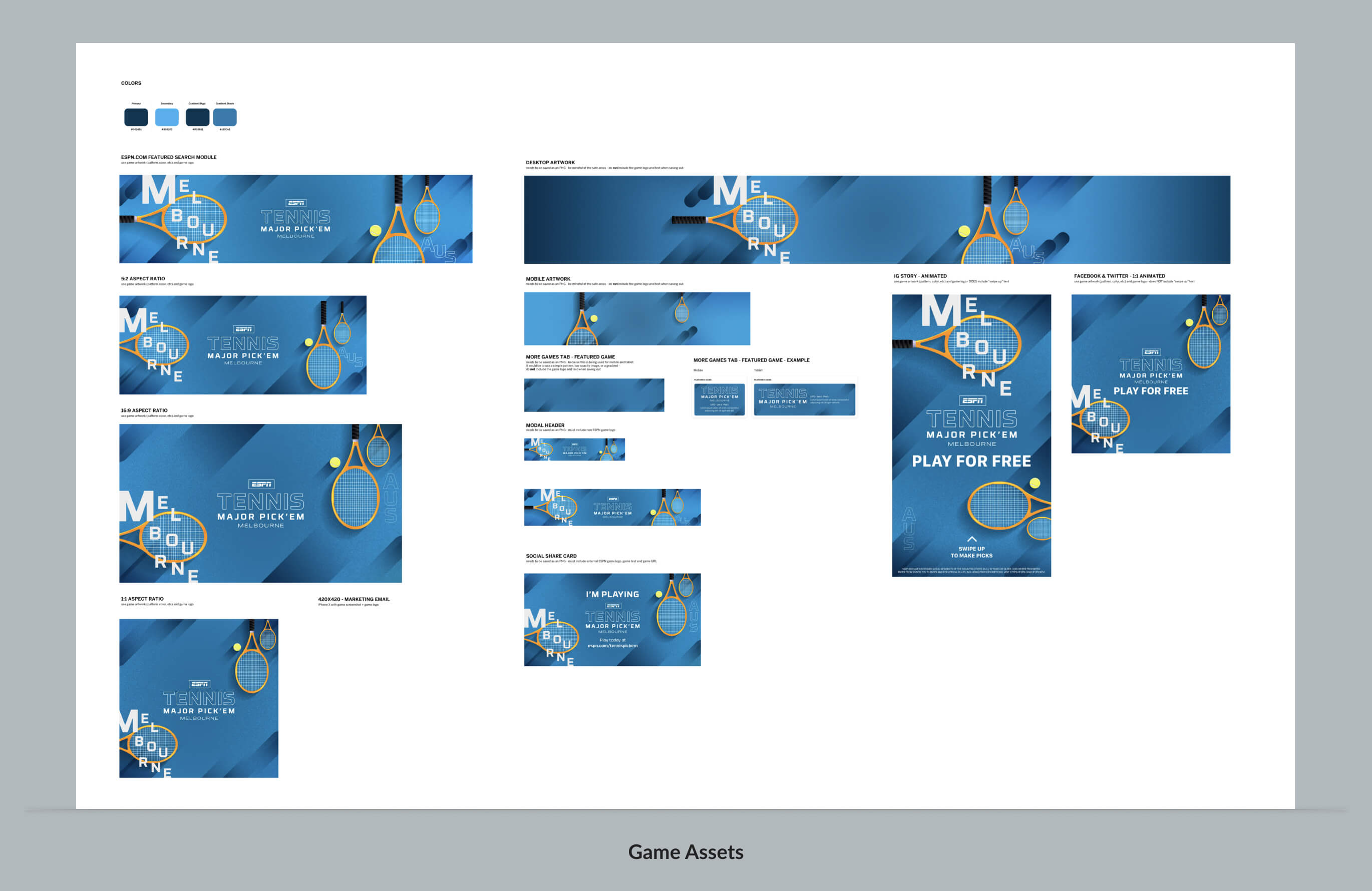
Promoting Games
Part of the game development is producing all the artwork I showed above in the admin tool. This artwork was used to promote the games on the web, social media, on-air, and e-mail.
An exciting development was connecting with the Disney motion team and having them be a resource to me to develop animated banners for Instagram and Snapchat stories. I art directed these pieces to give the right timing, calls to action, and brand integration.
Business Outcomes
- $6MM revenue from sponsorships first year
- 90% entry completion rate.
- 30 million total entries created
- Boon during pandemic sports cancellations. Ability to produce games around non-sporting events like YouTube Creator Games.
People Outcomes
- Junior designer learned systems.
- All teams involved from beginning to end created pride and ownership.
- Designers presented product at Disney UX Summit. Led to adoption by D23 Fan Club and ABC for Oscars.
